|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
OpenOffice: создаем PDF-документ
Автор: Владислав Демьянишин
 Наверное, у многих появлялся вопрос, в какой программе быстро и легко создать небольшую брошюрку, пару страниц дайджеста или другое электронное издание.
Наверное, у многих появлялся вопрос, в какой программе быстро и легко создать небольшую брошюрку, пару страниц дайджеста или другое электронное издание.Вот и мне от одного женского издательства поступило предложение о создании электронного дайджеста, в формате PDF. Никогда не сталкиваясь с подобным, передо мной возник вопрос, в какой программе его создавать?
В результате поисков подходящего редактора выяснилось, что Foxit PDF Editor совсем не прост в освоении. Причем на столько не прост, что получить на старте хоть какой-то результат просто не получилось, поскольку добавить в документ даже элементарный текст оказалось непосильной задачей. Microsoft Office Professional 2003, имевшийся у меня, тоже давал результат, далекий от желаемого.
И тут мой взор пал на Open Office. Совершенно логично было предположить, что если MS Word умеет что-то там с PDF, то быть может и Open Office сумеет. Как оказалась, это легкая в использовании и общедоступная программа, которую скачать можно, пройдя по ссылке (http://ru.openoffice.org/about-downloads.html или http://i-rs.ru/download, размер 152 Мб).
Рекомендую скачать и установить пакет “OpenOffice.org pro”, созданный компанией “Инфра-Ресурс” (вторая ссылка) на основе OpenOffice.org. В него интегрированы словари и модули проверки русского языка, улучшена совместимость с кириллическими документами.
Помимо документа, который можно сохранить в формате PDF, в ней можно создавать презентации, базы данных, формулы, электронные таблицы и многое другое.
Собственно, OpenOffice – это несколько программ:
OpenOffice Base – создание баз данных на манер MS Access;
OpenOffice Calc – создание электронных таблиц на манер MS Excel;
OpenOffice Draw – векторный редактор вроде CorelDRAW Х3;
OpenOffice Impress – делает возможным создание мультимедийных презентаций на профессиональном уровне (аналог MS PowerPoint);
OpenOffice Math – редактор математических формул;
OpenOffice Writer – текстовый процессор, аналогичный MS Word, но гораздо более простой и надежный в создании PDF-документов. Вот он-то нам сегодня и понадобится.
Скачав и установив программу, запускаем и выбираем из списка “Текстовый документ”, который потом можно будет сохранить в формат PDF.
Начнем
Создаем новый документ через меню Файл > Создать > Текстовый документ. Мы будем создавать красивый дайджест на кулинарную тему. Давайте для документа установим фон, а то на белом фоне наши тексты будут выглядеть не очень аппетитно ;)
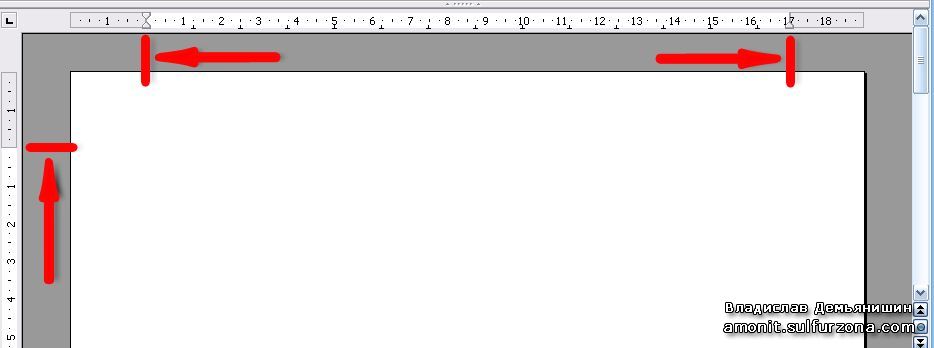
Но сначала давайте для нашего документа уберем отступы. Для этого ползунки на линейках следует сдвинуть до края документа (рис. 1). Если мы это не сделаем, то после добавления фона по бокам у нас будут белые поля.
Рис. 1
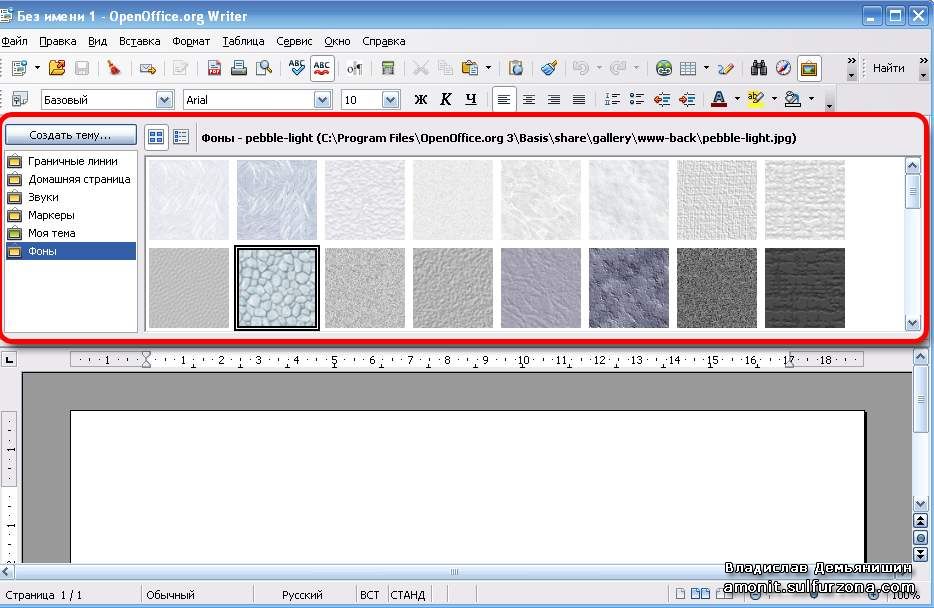
Теперь заходим в меню Сервис > Галерея или кликаем на панели инструментов (тулбар) на иконке, нарисованной в виде картины, весящей на стене. Над документом раскроется окошко, где можно выбрать различные базовые фоны (рис. 2).
Рис. 2. Фоны
Но, к сожалению, базовых фонов не так много, и среди них нет подходящего для темы нашего документа. Ну что же, для этого есть Интернет. Находим наиболее подходящую картинку там и добавляем в галерею базовых фонов.
Можно создать новую тему для галереи своих фонов (кнопка “Создать тему” над списком тем фонов), а можно добавить фон в уже существующую тему правым кликом в окошке списка тем и в выпадающем меню выбрать Свойства > закладка Файлы > кнопка Добавить > в диалоговом окне выбираем нужный файл с фоновой картинкой и вот она уже в списке фонов.
На понравившемся фоне (у меня на фоне изображен зеленый горошек с кусочками морковки) кликаем правой кнопкой мыши и в появившемся контекстном меню выбираем Вставить > Фон > Страница и выбранный нами фон размножится по документу (рис. 3).
Рис. 3. Уже с аппетитным фоном ;)
Нанесем колонтитулы. В меню Вставка > Колонтитул > выбираем Обычный. Ставим курсор в строку колонтитула и на тулбаре выбираем Цвет фона. Вписываем необходимый текст колонтитула. Аналогичные действия проделываем для нижнего колонтитула. У меня они одинаковые (рис. 4).

Рис. 4
Пришло время создать боковые отступы, поскольку границы документа мы убрали, но располагать текст в притык к краю документа не очень красиво. Для этого нам понадобится создать в Photoshop обычную прозрачную картинку шириной, например, 34x1100 пикселей и сохранить в формате PNG под именем, скажем, “border.png”.
Добавляем эту картинку в документ через меню Вставка > Изображение > Из файла > выбираем файл картинки. Картинка у нас в виде узкой вертикальной полоски, и мы размещаем ее вдоль всего левого края страницы документа.
Для этого можно тянуть за габаритные маркеры картинки, помеченные зелеными квадратиками, когда она выбрана. Левый отступ у нас есть. Аналогичным образом делаем правый отступ вдоль правого края страницы.
Теперь нам необходимо добавить в документ титульный логотип. Для этого наилучшим образом подойдет изображение в формате PNG с прозрачным слоем. Заходим в меню Вставка > Изображение > Из файла > выбираем файл картинки. Захватив мышкой габаритный маркер картинки и потянув его в сторону с одновременно нажатой клавишей SHIFT, изменяем ее размер (рис. 5).
Рис. 5
Но на картинке у нас есть мелкий черный текст, который теряется на фоне страницы (думаю, именно поэтому пока что никто из читателей его еще не заметил). Немного разобравшись с основными возможностями программы, я решаю украсить свой документ, выделив этот небольшой текст подложкой. Для этого в меню Вид > Панель инструментов поставьте галочку в Рисование. Тогда у вас внизу окна редактора появится панель с инструментами для рисования (рис. 6).
Рис. 6
На ней выбираем значок Прямоугольник и рисуем его поверх незаметной надписи нашего титульного логотипа. Пока наша фигура-прямоугольник выделена, на тулбаре в выпадающем списке Стиль линии выбираем Невидимая, правее есть кнопочка Область > в появившемся окне в закладке Прозрачность в секции Режим прозрачности выбираем Прозрачность и ставим уровень 40% > Ок.
Кликаем правой кнопки мыши на фигуре и, в появившемся контекстном меню, выбираем Расположение > На задний план, чтобы фигура легла слоем ниже титульного логотипа, а не поверх него, как это было сразу после того, как мы нарисовали эту фигуру. Получается уже гораздо выразительней (рис. 7).
Рис. 7
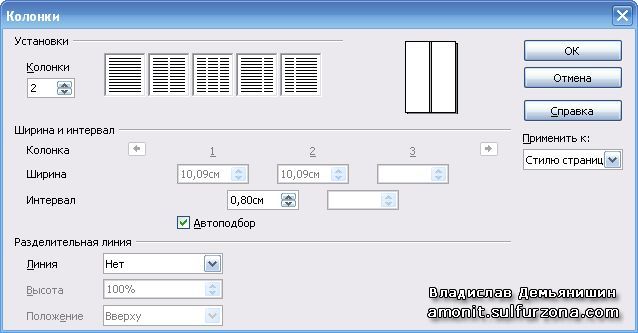
Если желаете создать брошюрку или пару страниц журнала с двумя или более колонками, то нужно выбрать в меню Формат > Страница, закладка Колонки (или Формат > Колонки), где устанавливаем количество колонок, их ширину, разделительную линию (если нужна) и другие параметры.
Рис. 8
Чтобы можно было вручную установить ширину колонок, в секции Ширина и интервал выключаем галочку Автоподбор и в секции Разделительная линия в выпадающем списке Линия выбираем Нет (рис. 8).
Перейдем к тексту
После того, как мы отметили, сколько в нашем документе будет колонок, перейдем к вставке текста. Скопировав нужный текст (CTRL+C), мы его вставляем (CTRL+V) в документ.

Рис. 9
Увы, наш черный текст теряется на пестром фоне страницы и совершенно не читается (рис. 9). Давайте под каждой колонкой текста нарисуем светлую полупрозрачную подложку. Тогда снова обратимся к панели “Рисование” (см. внизу окна) и на ней выберем значок Основные фигуры и, найдя нужную форму нашей будущей фигуры, рисуем ее в том месте, где будет выделен текст. Давайте на этот раз для примера выберем в качестве фигуры Скругленный прямоугольник.

Рис. 10
Когда его нарисуем, линию делаем невидимой, цвет фигуры белый, прозрачность 20%. Но округления нашего прямоугольника слишком велики (рис. 10). Давайте их уменьшим. Помимо габаритных маркеров (у фигур они голубого цвета, а не зеленого цвета, как у картинок) у фигуры имеется еще желтый маркер (на нем курсор мыши превращается в “руку”), потянув за который можно регулировать радиус округления углов. Этим мы и воспользуемся. Но наша фигура расположилась поверх текста. В контекстном меню выбираем Расположение > Позади текста. Теперь совсем другое дело.

Рис. 11
А чтобы у нас получились равномерно заполненные строки текста (как в газетах и журналах), выделяем его (CTRL+A), кликаем на нем правой кнопкой мыши и выбираем в меню Выравнивание > По ширине. Но в то же время видим, что все слова расползлись по ширине колонки, и кое-где из-за образовавшихся слишком больших интервалов между словами это выглядит неаккуратно (рис. 11).
Чтобы решить эту проблему, опять выделяем текст, в меню Формат > Абзац или нажимаем правую кнопку мыши и в меню выбираем Абзац > закладку Положение на странице > ставим галочку Автоматический перенос, после чего программа автоматически перенесет слова и колонка станет аккуратно выглядеть.
Конечно, если в некоторых строках большие пробелы между словами остались, то можно вручную поставить переносы так, чтобы пробелы стали меньше.
Также, в меню Абзац можно выбрать отступ и межстрочный интервал в закладке Отступы и интервалы.
Для более тщательной корректировки текста, его уплотнения или наоборот, растягивания слов, можно воспользоваться опцией Символы > закладка Положение (или в меню Формат > Символы > Положение), где уменьшаем или увеличиваем межсимвольный интервал. Единица измерения тут в пунктах (pt). 1 пункт равен 0,3759 мм.
Иллюстрации
Что же за журнал, без иллюстраций? Вот и мы в наш документ можем их добавить. Для этого, в меню Вставка > выбираем Изображение > либо вставляем картинку из файла (рис. 12), либо сканируем.

Рис. 12
Вставив изображение и выбрав его, мы нажимаем правой кнопкой мыши, и видим меню, где можно выбрать, как располагать нашу картинку, какое делать обтекание. А, зайдя в контекстное меню Изображение… можно поэкспериментировать с более разнообразными настройками.
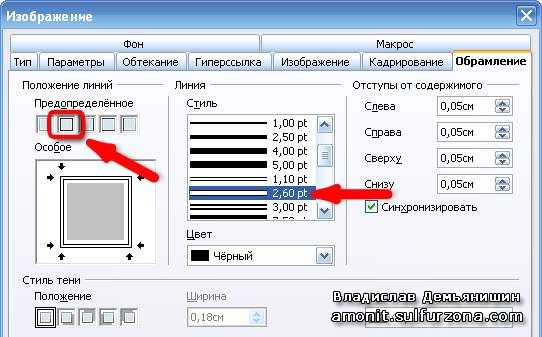
Например, чтобы сделать обрамление нашей картинки, выбираем Изображение > закладка Обрамление (на тулбаре эта опция продублирована) > в секции Положение линий > выбираем Предопределенное > нажимаем на иконку “Обрамление со всех сторон” > в списке Стиль выбираем, например, раздвоенную линию 2,60 pt (рис. 13, 14).
Рис. 13

Рис. 14
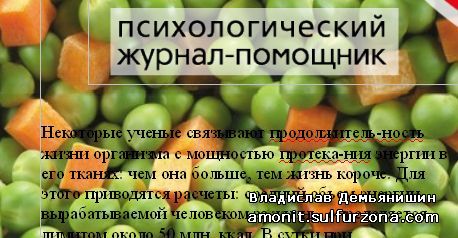
А теперь мне бы хотелось показать вам, как можно делать красивое обтекание картинки текстом. Вернемся к нашей картинке (рис. 12). На ней много пустого места, на котором можно разместить часть нашего текста.
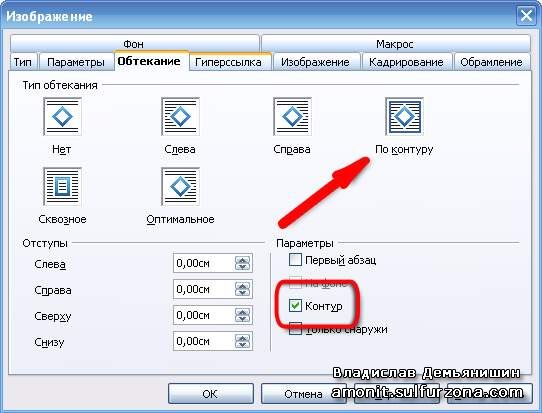
Кликаем правой кнопкой на картинке и выбираем Изображение > закладка Обтекание > выбираем режим По контуру > в секции Параметры > ставим галочку Контур (рис. 15) и получаем не очень привлекательный результат (рис. 16).
Рис. 15

Рис. 16
Чтобы исправить ситуацию, зайдем снова в меню Изображение закладка Кадрирование, включим “Сохранить размер картинки”, отступ слева выставим 3,57 см, поскольку слева следует убрать мизерное пустое место, в которое текст норовит втиснуться, а снизу выставим отступ 1,62 см, чтобы снизу текст не подпирал. Тут же, в окошке предпросмотра специальная рамка покажет видимую область картинки (рис. 17).
Рис. 17
Получим вот такое миленькое обтекание (рис. 18).

Рис. 18
Рис. 19
Как видите, возможностей в “OpenOffice.org pro” хватает, нужно лишь капнуть глубже и проявить фантазию и сообразительность. Ну и последнее, ради чего вся статья создавалась – заходим в меню Файл > Экспорт в PDF > кнопка Экспорт > указываем имя файла для сохранения и получаем такой вот документ (рис. 19).
Желаю приятного вам творчества.
© Владислав Демьянишин
| Copyright © 2000-2024 & developed by Amonit Graphic design by Дубровина Мария | |
При использовании материалов сайта активная ссылка на http://sulfurzona.ru обязательна.
Весь оригинальный контент защищен сервисом Яндекс Вебмастер и сервисами проверки уникальности текста content-watch.ru, text.ru, advego.ru, etxt.ru, copyscape.com. |
|