|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Photoshop: Рисуем GIF-баннер
Автор: Владислав Демьянишин
Так уж сложилось, что вот уже несколько лет большая часть деятельности человека направлена на Интернет. Вернее будет сказать, что Интернет обретает все большее значение как рекламная площадка. И для успешной деятельности нужно уметь на этой площадке привлечь внимание.
Именно поэтому сегодня я постараюсь вам рассказать, как делать рекламные баннеры при помощи программы Adobe Photoshop и дополнения к ней – программы Adobe ImageReady.
Допустим, у вас есть свой сайт, или даже интернет-магазин, или вы занимаетесь организационными вопросами по каким-то мероприятиям и вам необходимо привлечь посетителей, покупателей, участников, спонсоров, меценатов и т.п. Тогда лучший способ заявить о себе, да и наиболее дешевый – реклама в Интернет.
Реклама может быть контекстной (текстовой), а может быть медийной, т.е. в виде графических статических или анимированных баннеров в виде картинки GIF или флеш. О баннерах на Adobe Flash мы поговорим в другой раз, а сегодня рассмотрим наиболее простой способ создания анимированного баннера в формате GIF.
Формат баннера
Но прежде, чем начать создавать баннер, следует определиться, какого формата он должен быть. Формат баннера – это его размер по ширине и высоте в пикселях. Если вы планируете запустить свой баннер в баннерную сеть, или обратиться к конкретному партнеру по рекламе или обмену баннерами, то следует поинтересоваться, какие форматы баннера могут быть приняты в открутку (обмен, показ).
Например, Украинская Баннерная Сеть (УБС, www.bannerka.ua) поддерживает форматы графических баннеров: 100x100, 120x60, 160x60, 400x40, 468x60, 240x400, 160x600, 300x250, 728x90 и др.
Но это еще не все. Следует учитывать эффективность формата (популярность или массовость открутки в сутки) и возможности формата для создания зрелищной рекламы.
Например, форматы 240x400 и 300x250 имеют большой и, значит, удобный формат для отображения крупного или длинного текста или больших изображений. Но надо отметить, что эти же форматы, увы, весьма редко используются администраторами сайтов, поскольку весьма громоздкие. Поэтому не стоит рассчитывать на большое количество баннер-показов в сутки. Площадок такого большого формата в сети недостаточно для этого.
А вот самыми ходовыми форматами в сети являются 468x60 и 728x90. Но при этом такие баннеры являются очень узкими по высоте и не позволяют отображать крупные изображения. Поэтому приходится принимать компромиссные дизайны для таких баннеров.
Размер файла баннера
Еще одним критерием приема баннера в баннерную сеть является размер его файла. Например, чтобы модератор системы УБС допустил ваш баннер в обмен, размер файла графического баннера не должен превышать 40 Кб. За этим надо будет проследить на финальной стадии сохранения баннера в файл GIF.
Тема баннера
Задумываясь о том, каким будет ваш будущий баннер, учтите, что самые так называемые продающие цвета – это белый, синий и красный. Остальные цвета рекомендуется применять лишь, если они являются корпоративными цветами, т.е. входящими в состав символики (логотипа) компании, или если того требует сюжет баннера.
Допустим, наша задача сделать рекламный баннер психолога. Нам заданы 2 фразы: «Личный психолог» и «Детский психолог». Будем чередовать эти две фразы в нашей анимации.
Рисуем заготовки для баннера
Итак, можем приступать к созданию баннера. Для этого нам понадобятся установленные программы Photoshop и ImageReady. Запускаем программу Photoshop, заходим в меню Файл > Новый > вводим имя нашего проекта, например, «banner468x60», указываем ширину 468 и высоту 60 пикселей, разрешение 72 пикс/дюйм, цветовой режим RGB/8 бит, цветовой профиль «Отменить управление цветом в документе».

Рис. 1
У нас появится документ, в котором будет один слой «Задний план» - делаем его копию (тащим слой на кнопку «Создает новый слой», показанную стрелкой на рис. 1), а старый слой удаляем (тащим в корзину, рис. 2). Слой «Задний план (копия)» переименовываем в «Фон».

Рис. 2
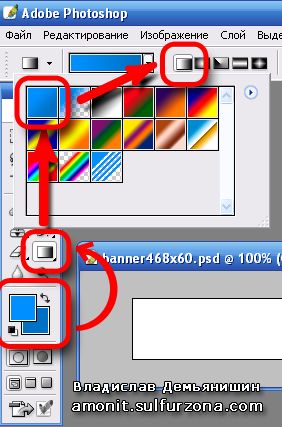
Теперь этот фоновый слой зальем градиентом. Для этого определим цвета заливки. На панели инструментов кликаем на области основного цвета и в появившемся окне «Палитра цветов» в поле # указываем код цвета 008FFA, нажимаем Ok. Снова на панели инструментов кликаем на области фонового цвета и в окне «Палитра цветов» в поле # вводим код цвета 0070C0, нажимаем Ok.

Рис. 3
Выбираем инструмент «Градиент» > на панели под главным меню должна быть включена опция “Линейный градиент”. Здесь же кликаем на полосе градиента, чтобы войти в редактор градиента и там уже выбираем установку «От основного к фоновому» (она самая первая в палитре стилей градиента), нажимаем Ok (рис. 3). Теперь на слое «Фон» выполняем заливку градиентом вертикально сверху вниз.
Рис. 4
Затем основной цвет устанавливаем белый (FFFFFF) и инструментом “Горизонтальный текст” создаем текстовый слой с текстом “ЛИЧНЫЙ ПСИХОЛОГ”. Шрифт ставим Arial 24 пикс. жирный, сглаживание «плавное». Параметры наложения выставляем:
- «Тень», режим «Умножение», непрозрачность 75, угол 120, смещение 5, размах 0, размер 5, шум 0;
- «Внешнее свечение», режим «Осветление», непрозрачность 50, шум 0, цвет свечения FFFFBE, метод «Мягкий», размах 0, размер 5, диапазон 50, колебание 0, сглаживание отключено.
Выглядеть это будет так (рис. 4). Копируем текстовый слой и заменяем в новом слое текст на вторую нашу фразу «ДЕТСКИЙ ПСИХОЛОГ» и корректируем ее центрирование. Пока что слой «ДЕТСКИЙ ПСИХОЛОГ» скрываем.
Анимируем баннер
Теперь у нас все готово для перехода к анимации в программе ImageReady. Сначала сохраняем наш проект в формат PSD (меню Файл > Сохранить как). Затем переключаемся в программу ImageReady (меню Файл > Редактировать в ImageReady).
В окне данной программы мы увидим наш проект, очень похожую на Photoshop палитру инструментов, аналогичную палитру слоев и панель анимации. Если панель анимации у вас не видна, включите ее через меню Окно > Анимация.
В панели анимации уже должен быть первый кадр нашего баннера, т.е. виден слой “Фон”, а поверх него отображается слой “ЛИЧНЫЙ ПСИХОЛОГ” со всеми включенными эффектами, которые мы для него определили ранее.

Рис. 5
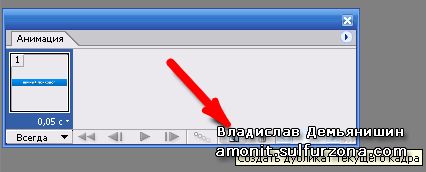
Кликаем на нижнем правом углу кадра и в появившемся меню выбираем пункт “Другое...” и в окне “Задать время отображения кадра” вводим “0,05” (дробное число именно с запятой, а не с точкой, рис. 5). Делаем копию этого кадра (рис. 6), кликаем на нем, чтобы он стал выбран, и в палитре слоев для слоя “ЛИЧНЫЙ ПСИХОЛОГ” отключаем эффект “Внешнее свечение” и время отображения этого кадра устанавливаем в 2 секунды.

Рис. 6
Таким образом, в первом кадре у нас надпись “ЛИЧНЫЙ ПСИХОЛОГ” ненадолго вспыхнет желтеньким, и потом слегка погаснет до своего нормального белого цвета и так останется на 2 секунды, чтобы зритель успел эту фразу прочитать.
Аналогичные два кадра следует сделать и для фразы «ДЕТСКИЙ ПСИХОЛОГ». Т.е. делаем копию последнего кадра и для него ставим паузу 0,05с, в слоях скрываем слой “ЛИЧНЫЙ ПСИХОЛОГ” и включаем слой «ДЕТСКИЙ ПСИХОЛОГ» со всеми его эффектами.

Рис. 7
Снова делаем копию последнего кадра, паузу для него ставим 2с, и для слоя «ДЕТСКИЙ ПСИХОЛОГ» отключаем эффект “Внешнее свечение”. После этого панель анимации у нас будет выглядеть так (рис. 7). Всего четыре кадра в нашем баннере. Чтобы просмотреть анимацию в действии, нажимаем на панели анимации кнопку «Воспроизводит/останавливает анимацию» (показана стрелкой на рис.7). У вас должна получиться симпатичная анимашка.
Сохраняем баннер
Пришло время сохранить наш труд в файл GIF. Если после просмотра анимации в действии вы еще не остановили анимацию, то остановите ее. Затем сохраните проект через меню Файл > Сохранить, чтобы в файл PSD нашего проекта сохранились установки, сделанные в ImageReady.
Теперь в окошке проекта переходим на вкладку «Оптимизация» (отмечено цифрой 1 на рис. 8).

Рис. 8
После этого в строке статуса (отмечено цифрой 2 на рис. 8) отобразится прогнозируемый размер файла нашего баннера. На данном этапе у меня получилось 34 810 байт. Как видите, мне удалось вложиться в лимит.
Но что, если бы файл нашего баннера получился слишком большим? Для этого существует панель оптимизации. Если она у вас не видна, ее можно включить через меню Окно > Оптимизация.

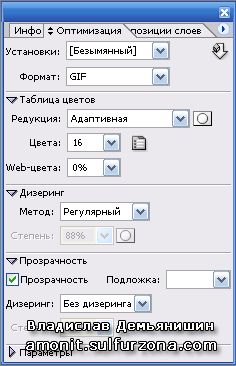
Рис. 9
Прошу меня простить за странное предложение, но предлагаю начать рассмотрение панели оптимизации снизу вверх (рис. 9). Прежде всего размер файла можно уменьшить за счет включения прозрачности, даже если фон баннера сплошной. Это позволит сэкономить на пустотах каждого слоя баннера. Включаем прозрачность, и наш файл уже получается 31 816 байт. –8.6 % - неплохое начало ;)
Теперь двигаемся по панели оптимизации выше – секция «Таблица цветов». Здесь мы можем радикально уменьшить размер файла за счет потери качества изображения. Сначала устанавливаем параметр «Редукция» в значение «Адаптивная» - это позволит минимизировать ухудшение качества изображения при снижении количества цветов в палитре.
Теперь параметр «Цвета» попробуем уменьшить с 256 до 128. Это нам даст размер файла 26 859 байт (еще –15.5 %). Уже на этом можно остановиться, но ведь мы сейчас пытаемся узнать, как выжать из оптимизации максимум, чтобы быть готовыми к сложным ситуациям (при больших размерах файла баннера).
При этом, даже если увеличить масштаб просмотра баннера, трудно будет заметить, что что-то в нем изменилось. Ухудшение качества практически незаметно. Даже если бы мы в баннере применили реальную фотографию, а не градиент, то при палитре в 128 цветов зачастую картинка остается близкой к оригиналу.
Давайте попробуем уменьшить этот параметр до 64 цветов – получим файл 20 744 байта (еще –22.7%) и качество снова на должном уровне. Тут, конечно, надо заметить, что на таких величинах наш фоновый градиент уже должен распадаться на фракции отчетливо отличающихся цветов, но на удивление этого не произошло.
А все потому, что с самого начала у меня включена (смотрите на панели ниже) в секции «Дизеринг» опция «Метод» со значением «Регулярный». Именно благодаря этому методу мы так долго и небрежно урезаем палитру, не теряя в качестве.
Предлагаю уменьшить палитру до 32 цветов – получим файл 15 868 байт (еще –23.5%). При таком параметре палитры и при масштабе 200% мы можем заметить, как по фону пошла еле заметная рябь – это сигнал к тому, что мы вступаем в чувствительный диапазон палитры, и что дальнейшую оптимизацию следует прекратить на данном или на следующем шаге размера палитры. Но поскольку баннер будет демонстрироваться на веб-страницах в своем оригинальном разрешении, то эта рябь совершенно не бросится в глаза.
Но если предположить, что у нас тяжелый случай и нам крайне необходимо еще уменьшить размер файла баннера, то уменьшаем палитру до 16 цветов – имеем 11 963 байта и тут уже следует себе сказать «СТОП!».
Благодаря оптимизации параметров качества баннера нам удалось добиться почти 3-х кратного уменьшения размера файла без ощутимых потерь качества. Хотя следует признать, что если бы мы в баннере использовали реальные фотосюжеты, то нам не удалось бы так разгуляться. Поэтому очень часто для оптимизации «тяжелых» баннеров применяют однотонный фон, а не градиент, как это сделали мы.
Все, заходим в меню Файл > Сохранить оптимизированный как > указываем имя файла и сохраняем. Наш баннер готов:

Снова заходим в меню Файл > Редактировать в Photoshop и, вернувшись в Photoshop, снова сохраняем проект и можем его закрывать.
Баннер с пестрым фоном
При создании баннера с текстом вопреки рекомендациям бывает необходимо использовать изображения или фотографии слишком пестрые, на которых текст теряется или плохо читается. Решить эту проблему можно, используя несколько приемов.
Например, текст можно сделать с внешним свечением, чтобы создать однотонный ореол вокруг текста. Это позволит текст как-то выделить на неоднородном фоне.

Рис. 10

Рис. 11
Например (рис. 10), внешнее свечение: режим – осветление, 75%, #FFFFFF, метод – мягкий, размах 33, размер 10, диапазон 50, колебание 0. Или (рис. 11), внешнее свечение: режим – осветление, 75%, #FFFFFF, метод – мягкий, размах 19, размер 18, диапазон 50, колебание 0
Еще вместо внешнего свечения можно включить широкую обводку текста белым цветом, и к тому же включить тень (рис. 12).

Рис. 12
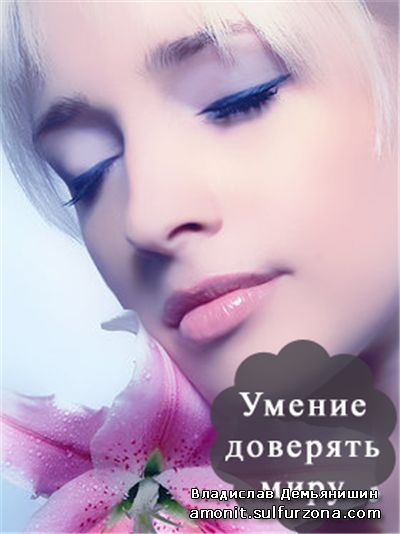
Есть у меня в запасе еще один прием, заключающийся в том, что баннер делается в три уровня. Первый уровень – самый нижний, т.е. под всеми остальными слоями. На таком слое как раз располагается пестрый фон. На втором уровне (поверх первого) размещается постоянная для всех кадров плашка в виде полупрозрачной волны или что вам фантазия подскажет (рис. 13, 14, 15).

Рис. 13

Рис. 14

Рис. 15
Главное, чтобы фон плашки хорошо контрастировал с текстом, который будет поверх плашки на третьем уровне. Такой прием позволяет подставлять абсолютно любые изображения в баннер, а полупрозрачная плашка будет создавать эффект информационной панели к этому изображению, не сильно перекрывая его (рис. 16 и 17).

Рис. 16

Рис. 17

Рис. 18
Этот прием еще полезен и в тех случаях, когда в баннере используются изображения одинаковой ширины, но в силу разного их формата, не имеющие достаточного размера по высоте баннера, чтобы заполнить его полностью. Как раз плашка позволяет скрыть нижний край короткой по высоте картинки (рис. 18).
Баннер горячей линии
В завершение сегодняшнего урока хочу показать еще один маленький прием. Предположим, что нам необходимо сделать баннер какой-то горячей линии. Но надо сделать такой баннер, который железно привлек бы внимание зрителя.

Рис. 19
Будем отталкиваться от ассоциации, связанной с горячей линией – это телефон, вернее телефонный аппарат. Сгодится первый попавшийся абстрактный, даже лучше мультяшный телефончик, который можно найти в Яндекс или Гугл в режиме поиска картинок. Вот такой попался мне (рис. 19).
Создаем в Photoshop новый проект, вставляем туда наш телефон. На слое он изображен горизонтально – это нормально. Копируем его слой, нажимаем CTRL+T (или через меню Редактирование > Свободное трансформирование) и поворачиваем по часовой стрелке на 10 градусов и на клавиатуре нажимаем Enter. Всего получилось в проекте 2 слоя.
Теперь давайте при помощи анимации сделаем так, чтобы наш телефончик забавно звонил, содрогаясь ;) Для этого переключаемся в ImageReady (меню Файл > Редактировать в ImageReady). Первым кадром делаем горизонтальный телефон, и паузу для него ставим 0,1с. Вторым кадром ставим слой с повернутым телефоном и пауза для него должна быть 0,05с.
Теперь снова повторяем эту пару кадров с аналогичными параметрами. Эту пару кадров следует повторить 3-6 раз, чтобы создать длительное дребезжание телефона:

А уже после последнего кадра можно пускать кадры с каким-то сопроводительным текстом баннера, например, с текстовым изображением номера телефона нашей горячей линии.
Надеюсь, что сегодняшний урок вам понравился. В следующий раз я постараюсь вам рассказать, как делать баннеры, используя технологию Adobe Flash.
© Владислав Демьянишин
| Copyright © 2000-2024 & developed by Amonit Graphic design by Дубровина Мария | |
При использовании материалов сайта активная ссылка на http://sulfurzona.ru обязательна.
Весь оригинальный контент защищен сервисом Яндекс Вебмастер и сервисами проверки уникальности текста content-watch.ru, text.ru, advego.ru, etxt.ru, copyscape.com. |
|
