|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
PHP и WEB для новичков: Всплывающие подсказки
Автор: Владислав Демьянишин
 Чтобы создать хороший, а может, в чем-то даже уникальный сайт, веб-программисту просто необходимо знать множество языков программирования. Это и PHP, JavaScript, HTML, CSS, XML, а где-то и Python.
Чтобы создать хороший, а может, в чем-то даже уникальный сайт, веб-программисту просто необходимо знать множество языков программирования. Это и PHP, JavaScript, HTML, CSS, XML, а где-то и Python.Но знать языки мало. Используя их, порой, приходится создавать то, что однажды кем-то где-то уже создано. И создано, надо сказать, не плохо, да к тому же выложено в сети для бесплатного использования другими.
Сегодня я вам расскажу о некоторых модулях, написанных на языке JavaScript, позволяющих реализовать разные фишки, которые могут пригодиться на сайте. Поэтому, чтобы понять, о чем пойдет речь в данной статье, вы, уважаемый читатель, должны знать HTML и JavaScript.
Проблемы с PNG в IE
Предлагаю начать, пожалуй, с самой нескучной темы. Если вы начинающий веб-программист, который ответственно подходит к своей работе, думаю, обязательно проверяете работу своего веб-кода в разных браузерах: Mozilla Firefox (сокращенно FF), Opera, Google Crome и, конечно, Internet Explorer (сокращенно IE).
Наверняка, замечали, что если в дизайне веб-страницы применяется изображение формата PNG со слоем прозрачности, то все браузеры отображают его адекватно, а вот в IE такое изображение почему-то вместо прозрачного, отображается на сером фоне.
Предположим, у нас есть веб-страничка с кодом:
<html>
<h1>Фото PNG с прозрачным фоном</h1>
<img src="comput.png">
<h1>Область с прозрачным фоном в PNG</h1>
<div style="width: 600px; height: 240px; background-image: url(comput.png)">
</html>
<h1>Фото PNG с прозрачным фоном</h1>
<img src="comput.png">
<h1>Область с прозрачным фоном в PNG</h1>
<div style="width: 600px; height: 240px; background-image: url(comput.png)">
</html>
где в оформлении применяется изображение из файла comput.png, в котором есть слой прозрачности (alpha-канал). На рис. 1 показано, как должна выглядеть эта страничка и как она выглядит в браузерах FF, Opera, Chrome. А на рис. 2 как она выглядит в браузере IE. Прямо скажем – небо и земля.
Рис. 1. В браузерах FireFox, Chrome, Opera
Рис. 2. В браузере Internet Explorer
Причины и решение данной проблемы подробно изложены на странице автора по адресу www.tigir.com/alpha_png.htm. Ссылка на скачивание библиотеки www.tigir.com/fixpng.js (размер 624 байта). А я лишь приведу простой пример решения.
<html>
<head>
<!-[if lt IE 7>]
<![if gte IE 5.5>]
<script type="text/javascript" src="fixpng.js"></script>
<style type="text/css">
.iePNG, IMG { filter:expression(fixPNG(this)); }
.iePNG A { position: relative; }/* стиль для нормальной работы ссылок в элементах с PNG-фоном */
</style>
<![endif>]
<![endif]->
</head>
<body>
<h1>Фото PNG с прозрачным фоном</h1>
<img src="comput.png" width="300" height="120">
<h1>Область с прозрачным фоном в PNG</h1>
<div class="iePNG" style="width: 600px; height: 240px; background-image: url(comput.png)">
</body>
</html>
<head>
<!-[if lt IE 7>]
<![if gte IE 5.5>]
<script type="text/javascript" src="fixpng.js"></script>
<style type="text/css">
.iePNG, IMG { filter:expression(fixPNG(this)); }
.iePNG A { position: relative; }/* стиль для нормальной работы ссылок в элементах с PNG-фоном */
</style>
<![endif>]
<![endif]->
</head>
<body>
<h1>Фото PNG с прозрачным фоном</h1>
<img src="comput.png" width="300" height="120">
<h1>Область с прозрачным фоном в PNG</h1>
<div class="iePNG" style="width: 600px; height: 240px; background-image: url(comput.png)">
</body>
</html>
В этом коде видно, что в теге HEAD мы объявляем об использовании скрипта fixpng.js. Если на своем сайте все скрипты вы храните в некой папке, то путь к скрипту можно изменить, например, так: “js/fixpng.js”.
Далее описываются стили для заплат. Они обеспечат корректный вывод в IE изображений PNG с прозрачностью. Но чтобы изображение нормально выводилось, да и вообще было видно, необходимо указывать для него атрибуты width/height, иначе мы ничего не увидим.
Если необходимо исправить фоновое изображение в IE, то тут выбор не велик, поскольку вместо повторяющегося фона изображение будет выводиться всего единожды и то на всю область, т.е. будет растянуто, вместо повторения.
Поэтому имеет смысл применять только в тех местах, где фон не повторяется. К тому же для области с таким фоном следует указывать класс, например, так class="iePNG" или если область уже имеет свой класс, то указывать совмещенный класс так class="mydiv iePNG", где “mydiv” – ваш класс.
Пока не забыл, скрипт библиотеки требует наличия картинки размером в 1 пиксель с прозрачным фоном в формате GIF. Поэтому все необходимое найдете в архиве “Программирование”.
А напоследок скажу, что если изображения для оформления вашего сайта собраны в какой-то папке, то путь к фотке в 1 пиксель можно указать прямо в скрипте fixpng.js в строке вида element.src = "1px.gif";
Теперь давайте предположим, что помимо статических картинок и фона на нашей веб-странице имеется кнопка (быть может, целое меню из кнопок), которая имеет один вид, а при наведении курсора мыши на нее меняет свой вид на другой. Оба изображения этой кнопки имеют формат PNG и канал прозрачности.
Так вот если попробовать составить код кнопки так:
<a href="index.html"><img src="comput.png" width="300" height="120" border="0" onmouseover="this.src='comput_pressed.png'" onmouseout="this.src='comput.png'"></a>
то все браузеры отобразят кнопку в обеих ее фазах нормально, а вот IE сначала отобразит как надо, но при наведении курсора мыши кнопка станет другой, но уже с серым фоном. Снова имеем косяк. Как же от него избавиться?
Рис. 3. Кнопка в IE
А достаточно лишь дополнить каждый обработчик события вызовом функции fixPNG(this), которая находится во все том же скрипте fixpng.js. Тогда код нашей кнопки уже будет выглядеть так:
<a href="index.html"><img src="comput.png" width="300" height="120" border="0" onmouseover="this.src='comput_pressed.png';fixPNG(this)" onmouseout="this.src='comput.png';fixPNG(this)"></a>
и она будет отображаться в IE как нам и требуется (рис. 3).
Всплывающие подсказки
При создании форм частенько возникает необходимость пояснить респонденту (ответчику, заполняющему форму), как следует правильно вводить свои данные. Это можно сделать просто, например, так:
<html>
Укажите телефон: <img src="tips.gif" alt="Укажите телефон: в начале в скобках код города, затем остальные цифры через тире" title="Укажите телефон: в начале в скобках код города, затем остальные цифры через тире"> <input name="phone" type="text" value="">
</html>
Укажите телефон: <img src="tips.gif" alt="Укажите телефон: в начале в скобках код города, затем остальные цифры через тире" title="Укажите телефон: в начале в скобках код города, затем остальные цифры через тире"> <input name="phone" type="text" value="">
</html>
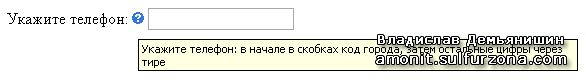
Тут имеется название поля, само поле и картинка со знаком вопроса, при наведении на которую появится обычная подсказка (рис. 4). Для появляющейся подсказки наша картинка является базовым объектом. Для картинки указаны два атрибута ALT (для IE) и TITLE (для gecko-браузеров: FF, Chrome, Opera).

Рис. 4
Такая подсказка видна совсем недолго, поэтому если текста в ней много, велика вероятность, что пользователь не успеет ознакомиться с ее содержимым полностью.
К тому же эта подсказка имеет весьма неказистый вид и не позволяет оформить содержимое более выразительно. Чтобы преодолеть такое ограничение, воспользуемся библиотекой wz_tooltip.js на JavaScript.
К сожалению, этот бесплатный проект закрыт и сайт его автора неактивен. Но для наших читателей мы архивчик припасли в секции “Программирование”.
Итак, в следующем примере мы подключаем библиотеку wz_tooltip.js именно внутри тега BODY. А для нашей картинки со знаком вопроса добавляем обработчики событий, в которых при наведении курсора мыши (событие onmouseover) вызываем функцию Tip с указанием содержимого подсказки, а при уходе мышки с картинки (событие onmouseout), вызываем функцию скрытия подсказки UnTip.
<html>
<body>
<script type="text/javascript" src="wz_tooltip.js"></script>
Укажите телефон: <img src="tips.gif"
onmouseover="Tip('Укажите телефон: в начале в скобках код города,<br> затем остальные цифры через тире')"
onmouseout="UnTip()"> <input name="phone" type="text" value="">
</body>
</html>
<body>
<script type="text/javascript" src="wz_tooltip.js"></script>
Укажите телефон: <img src="tips.gif"
onmouseover="Tip('Укажите телефон: в начале в скобках код города,<br> затем остальные цифры через тире')"
onmouseout="UnTip()"> <input name="phone" type="text" value="">
</body>
</html>
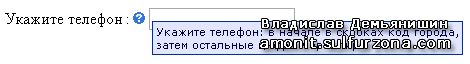
В результате получится почти стандартная подсказка, но она не исчезнет, пока пользователь не уберет курсор мыши с нашей картинки (рис. 5). К тому же, если картинка находится слишком близко к нижнему краю окна браузера, то подсказка появится выше нашей картинки. Прошу обратить внимание, что в тексте можно применять тег <BR> для переноса текста на следующую строку.

Рис. 5
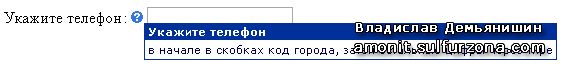
Если необходимо принудительно отобразить подсказку не ниже, а выше базового объекта, то достаточно после текста через запятую указать служебный параметр ABOVE и его значение true. А для примера еще укажем параметр WIDTH и его значение 250 – это позволит ограничить ширину окна подсказки в 250 пикселей. Соответственно параметр OFFSETX со значением 1 задает смещение относительно курсора мыши по горизонтали. Тогда получится такой код:
Укажите телефон: <img src="tips.gif"
onmouseover="Tip('Укажите телефон: в начале в скобках код города, затем остальные цифры через тире', WIDTH, 250, ABOVE, true, OFFSETX, 1)"
onmouseout="UnTip()"> <input name="phone" type="text" value="">
Если хочется задать какой-то отступ от границы окошка и сменить цвет фона подсказки на свой, то следующий код иллюстрирует это:
Укажите телефон: <img src="tips.gif"
onmouseover="Tip('Укажите телефон: в начале в скобках код города, затем остальные цифры через тире', WIDTH, 150, PADDING, 6, BGCOLOR, '#ffffff')"
onmouseout="UnTip()"> <input name="phone" type="text" value="">
onmouseover="Tip('Укажите телефон: в начале в скобках код города, затем остальные цифры через тире', WIDTH, 250, ABOVE, true, OFFSETX, 1)"
onmouseout="UnTip()"> <input name="phone" type="text" value="">
Если хочется задать какой-то отступ от границы окошка и сменить цвет фона подсказки на свой, то следующий код иллюстрирует это:
Укажите телефон: <img src="tips.gif"
onmouseover="Tip('Укажите телефон: в начале в скобках код города, затем остальные цифры через тире', WIDTH, 150, PADDING, 6, BGCOLOR, '#ffffff')"
onmouseout="UnTip()"> <input name="phone" type="text" value="">
Тут применяется параметры PADDING и BGCOLOR (рис. 6).

Рис. 6
А как быть, если очень нужен заголовок? Да, пожалуйста! Всего-то надо указать служебное слово TITLE и через запятую текст для заголовка (рис. 7):

Рис. 7
Укажите телефон: <img src="tips.gif"
onmouseover="Tip('в начале в скобках код города, затем остальные цифры через тире', TITLE, 'Укажите телефон', BGCOLOR, '#ffffff')"
onmouseout="UnTip()"> <input name="phone" type="text" value="">
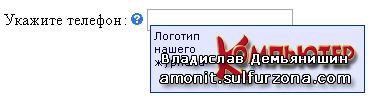
Если же в подсказку необходимо включить иллюстрацию, то можно сделать и так (рис. 8), просто сверстав нужный HTML-код. Главное, внимательно слэшевать одинарные и двойные кавычки:

Рис. 8
Укажите телефон: <img src="tips.gif"
onmouseover="Tip('<img src='comput.png' width='150' height='60' align='right'>Логотип <br> нашего<br> журнала')"
onmouseout="UnTip()"> <input name="phone" type="text" value="">
Автор данной библиотеки заложил столько разнообразных возможностей в свое творение, что нам остается черпать и черпать всевозможные варианты оформления подсказок. Наконец, пожалуй, самое вкусное ;)
А именно, давайте попробуем сделать так, чтобы окно подсказки плавно появлялось и плавно исчезало. Да еще чтобы отбрасывало на веб-страницу тень. Думаете, ничего у нас не выйдет?
А вот и не угадали. Для этого укажем параметры “FADEIN, 300, FADEOUT, 300”, где сразу за названием параметра следует временной интервал в миллисекундах, в течение которого будет выполняться эффект плавного появления и затухания подсказки. Чтобы у подсказки появилась тень, укажем параметр SHADOW и его значение true (рис. 9).

Рис. 9
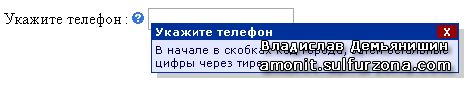
Но нам этого мало. Давайте сделаем так, чтобы у окна подсказки был не только заголовок, но и кнопка закрытия подсказки. Т.е. подсказка не исчезнет, пока пользователь не кликнет на кнопке закрытия окна. За это отвечает параметр “CLOSEBTN, true”.
А чтобы окно закрывалось еще и при клике на содержимом окна, добавим параметр “CLICKCLOSE, true”. Но чтобы наша подсказка не исчезала при появлении другой подсказки, добавим параметр “STICKY, 1”:
Укажите телефон: <img src="tips.gif"
onmouseover="Tip('В начале в скобках код города, затем остальные цифры через тире', WIDTH, 300, TITLE, 'Укажите телефон', SHADOW, true, FADEIN, 300, FADEOUT, 300, STICKY, 1, CLOSEBTN, true, CLICKCLOSE, true)"
onmouseout="UnTip()"> <input name="phone" type="text" value="">
При желании, в подсказку можно вставить и таблицу и ссылки. Тут полная свобода действий. Только не забывайте слэшевать одинарные и двойные кавычки.
Фух, статья уже подходит к концу, а я еще не рассказал и половины возможностей этой замечательной кросс-браузерной библиотеки. Поэтому предлагаю скачать архив с примерами и документацией на сайте нашего журнала и изучить самостоятельно более детально.
© Владислав Демьянишин
Журнал > Программирование > PHP и WEB для новичков (HTML, JavaScript, PHP, MySQL) > PHP и WEB для новичков: Всплывающие подсказки
| Copyright © 2000-2024 & developed by Amonit Graphic design by Дубровина Мария | |
При использовании материалов сайта активная ссылка на http://sulfurzona.ru обязательна.
Весь оригинальный контент защищен сервисом Яндекс Вебмастер и сервисами проверки уникальности текста content-watch.ru, text.ru, advego.ru, etxt.ru, copyscape.com. |
|


