|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Photoshop: Текст и его тень
Автор: Владислав Демьянишин
Наверное, вам уже хотелось однажды сделать красивую объемную картинку с эффектом падающей тени, но вы не знали как. Ведь Photoshop – это не 3D-редактор, чтобы создавать такие пространственные эффекты.
Но это вполне возможно сделать, имея развитое воображение и обычные 2D-технологии. Давайте сегодня попробуем научиться рисовать обычный текст с тенью. А чтобы результат этого урока нам сразу пригодился, будем делать эксклюзивные обои для рабочего стола.
Запускаем наш Photoshop и создаем новый документ.
Шаг 1. Заходим в меню Файл > Новый и создаем новое изображение с размерами 1280х1024 пикселей – это обычное разрешение экрана 19-ти дюймового монитора, мы ведь собираемся изготовить обои для экрана.
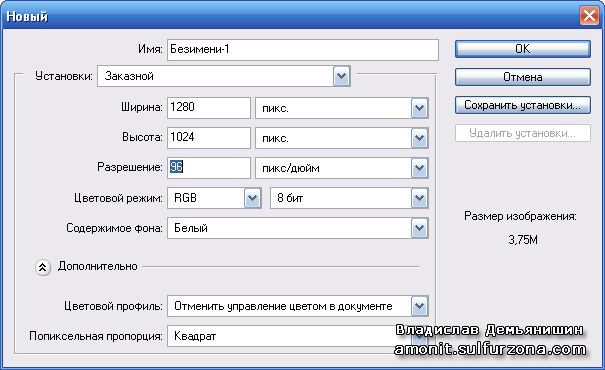
Разрешение можно установить 72 или 96 пикселей/дюйм, цветовой режим RGB 8 бит с белым фоном, и цветовой профиль “Отменить управление цветом в документе”, поскольку изображение создается не для печати (рис. 1).
Рис. 1
Шаг 2. Поскольку будем работать с тенью, нам необходимо для самих себя сымитировать ниспадающий свет – что-то вроде виртуальной среды, в которой будем работать. Это в ходе работы поможет нам лучше чувствовать создаваемую атмосферу.

Рис. 2
Для этого имеющийся слой назовем “Задник”, выбираем на панели инструментов градиент (рис. 2) и делаем заливку от светло-серого к темно-серому цвету (например, от #686868 к #141414) в направлении из левого верхнего угла в правый нижний угол.
Не забудьте в окне редактора градиентов выбрать установку “От основного к фоновому”. Тогда у нас получится премиленький задник.
Шаг 3. Теперь нам необходимо нарисовать какой-нибудь текст, с которым мы будем работать далее. Сначала мне хотелось нанести текст в виде эмблемы нашего журнала. Но это было бы уже слишком банально, и тогда пришла идея поступить не менее банально, но в общем духе создателей обычных обоев для рабочего стола Windows.
Итак, следуя уже сложившейся традиции, пишем текст “Windows”, например, шрифтом Comic Sans MS и цветом сине-серым (примерно #c2c8d4). Размер шрифта ставим 110 пт, а стиль ставим жирный (“Псевдополужирное”). Слой с текстом располагаем ровно по центру нашего изображения.
Чтобы добавить еще большей оригинальности, пока выбран слой с текстом, нажимаем Ctrl+T и, удерживая клавишу Ctrl, тянем влево за верхний левый габаритный маркер. У нас должен получиться вот такой наклоненный влево текст (рис. 3).
Рис. 3
Шаг 4. Сейчас нам надо залить текст градиентом. Для этого, удерживая клавишу Ctrl, кликаем на слое с текстом. После этого заходим в меню Слой > Новый > Слой (Layer > New > Layer) или жмем комбинацию Shift+Ctrl+N. Создастся новый слой и станет выбранным.
Снова берем инструмент градиент и, используя в качестве основного цвета, например, цвет #495a79, заливаем выделенную область в направлении от верхнего левого угла к правому нижнему, используя установку градиента “От основного к прозрачному”. Давайте этот слой назовем “Текст-градиент” (рис. 4).
Рис. 4
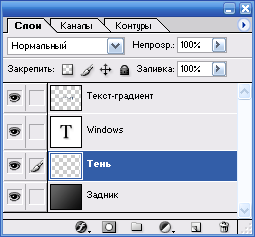
Шаг 5. Вот теперь пришло время создавать нашу вожделенную тень. Для этого сбрасываем цвета (жмем клавишу D) и выбираем черный цвет в качестве основного. Создаем новый слой через меню Слой > Новый > Слой (Layer > New > Layer) и перемещаем его под слой с текстом. Давайте назовем новый слой “Тень” (рис. 5).

Рис. 5
Затем нам снова необходимо захватить выделение текста. Для этого, удерживая клавишу Ctrl, кликаем на слое с текстом (новый слой остается выбранным). После этого нам нужно залить выделение черным.
Для этого нажимаем комбинацию клавиш Alt+Backspace. Результат мы не увидим, поскольку наш слой перекрыт еще двумя слоями с текстом и его градиентом. Но наберитесь терпения.
Теперь выполняем следующие действия: нажимаем клавишу сдвига курсора вниз и вправо – этим мы смещаем выделенную область по предполагаемому направлению от падающего света. Снова жмем Alt+Backspace. Данную процедуру со сдвигом и заливкой черным проводим 15 раз (можно до 30 раз, в зависимости от нашего текста).
При выполнении данной процедуры, следует быть внимательным. При заливке и сдвиге может случиться так, что у вас все время просто будет двигаться черная область, не создавая нужного эффекта тени. Это может происходить в том случае, если на панели инструментов у вас выбран инструмент
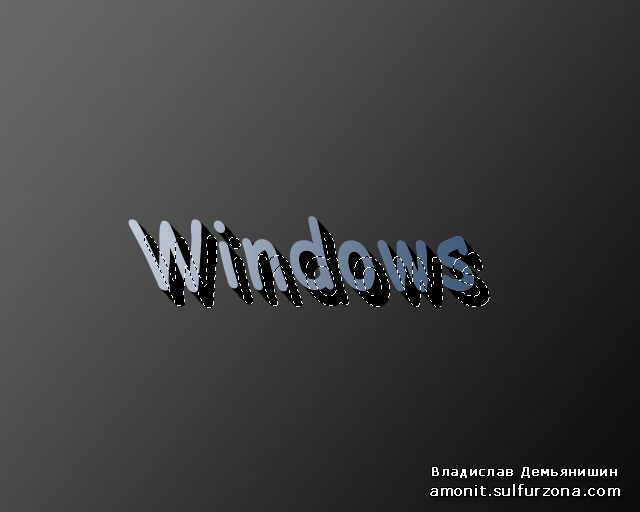
“Перемещение” (Move Tool, клавиша V). Выберите инструмент выделения “Прямоугольная область” (Marquee Tool, клавиша М), с ним сдвигается только область выделения, а не выделенный кусок (рис. 6).
Рис. 6
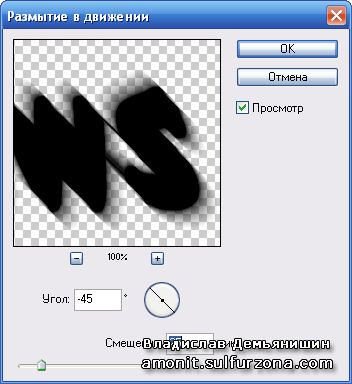
Шаг 6. Снимаем выделение. При этом выбранным у нас должен оставаться слой с тенью. Наконец, нашу тень следует размыть, чтобы придать ей натуральности. Заходим в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur).
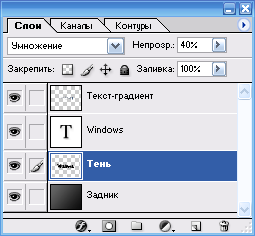
В окне “Размытие в движении” угол (Angle) ставим -45, а смещение (Distance) ставим в 25 (можно и 30 – зависит от текста, рис. 7). Еще параметр наложения нашего слоя устанавливаем в “Умножение” (Multiply), а непрозрачность (Opacity) 40% (рис. 8).

Рис. 7

Рис. 8
Шаг 7. Смещаем нашу тень на 10 пикселей (рис. 9). Для этого, удерживая клавишу Shift, нажимаем один раз клавишу смещения курсора вниз и вправо. При этом должен быть активен инструмент “Перемещение” (Move Tool, клавиша V).
Рис. 9
Шаг 8. У нас получилась почти натуральная тень. Но не помешает прибавить ей еще больше этой натуральности. Поэтому делаем копию нашего слоя с тенью через меню Слой > Новый > Скопировать на новый слой (Layer > New > Layer via Copy, комбинация клавиш Ctrl+J).
При выбранном новом слое снова удерживаем клавишу Shift и нажимаем один раз клавишу сдвига курсора вниз и вправо. Заходим в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), угол оставляем -45, а смещение меняем на 50 и нажимаем Ok. После этого параметр наложения нашего слоя ставим тоже “Умножение” (Multiply), а непрозрачность (Opacity) 20%.
Шаг 9. Как вы можете видеть по рис. 9, у нас есть вроде бы все, и свет откуда-то сверху, и его неравномерное, будто бы естественное распределение по тексту, и даже тень уже не вызывает нареканий. А все равно, глядя на нашу картинку, почему-то не веришь, что текст объемный.
Да потому что мы забыли, что текст у нас имеет толщину (вглубь), а значит, нужна каемка света сверху по краю букв. Чтобы сделать такую каемку, создадим новый слой, расположим его поверх остальных слоев, и назовем его также “Каемка света”.
Удерживая клавишу Ctrl, кликаем на слое с текстом. Основным цветом делаем белый (можно нажать клавишу X) и нажимаем Alt+Backspace. На панели инструментов выбираем инструмент выделения и один раз нажимаем на клавиатуре сдвиг курсора вниз и вправо, и нажимаем клавишу Delete. Непрозрачность нашего нового слоя (Opacity) ставим 80%. И вот уже совсем другое дело (рис. 10).
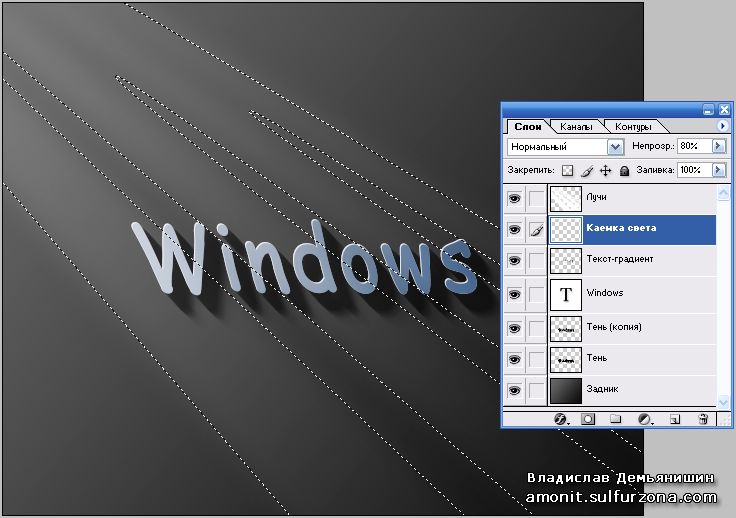
Рис. 10
Шаг 10. И снова в нашей картинке что-то настораживает, напрягает. Хотя, может показаться, что все выглядит естественно. Это верно, уже многое сделано и результат, как говорится, налицо.
Но не кажется ли вам, что при подаче света все же нет ощущения воздуха – наполненности атмосферы, словно наш текст находится в вакууме? На мой взгляд, именно такое ощущение нам должны придать лучи света.
Для лучей создаем новый слой и располагаем его поверх остальных и называем “Лучи”. Основным цветом делаем белый (можно нажать клавишу X) и нажимаем Alt+Backspace или пользуемся инструментом “Заливка”. Слой у нас получился залит белым цветом.

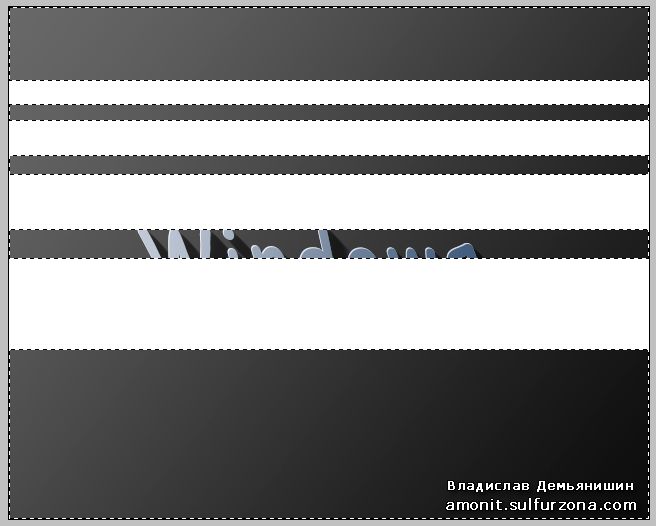
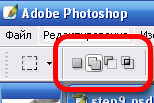
Рис. 11
Затем, пользуясь инструментом выделения в режиме “Добавление к выделенной области” (рис. 11) выделяем промежутки между будущими лучами и нажимаем клавишу Delete (рис. 12).
Рис. 12
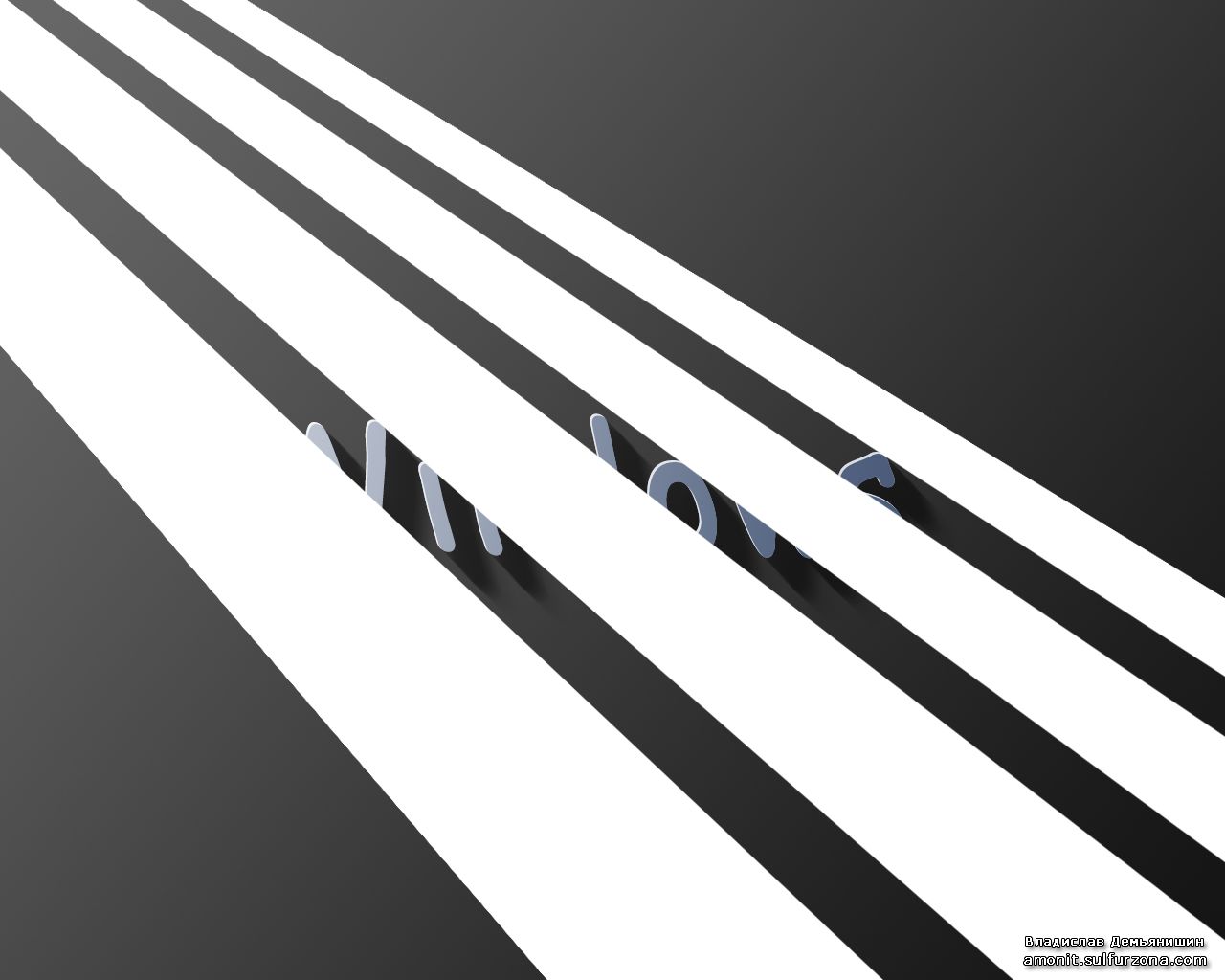
Шаг 11. Для удобства следующей манипуляции уменьшаем масштаб отображения изображения в окне редактирования. Нажимаем Ctrl+T и разворачиваем слой с лучами примерно на 38 градусов. Такой угол соответствует диагонали нашей картинки 1280x1024. Если бы у нас была квадратная картинка, то угол разворота должен быть 45 градусов.

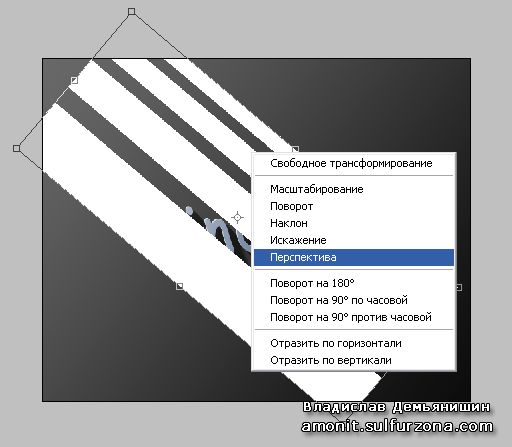
Рис. 13
Кликаем на слое правой кнопкой мыши и в появившемся контекстном меню выбираем пункт “Перспектива” (Perspective, рис. 13).
Затем, потягивая за габаритные маркеры слоя, растягиваем и добиваемся того, чтобы лучи у нас шли по диагонали через все картинку (рис. 14). Сверху они должны быть чуть сужены – это же свет все-таки ;)
Рис. 14
Шаг 12. Для нашего слоя с лучами наложение ставим тоже “Перекрытие” (Overlay) и непрозрачность (Opacity) 20%. Далее заходим в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Guassian Blur) и радиус (Radius) ставим 25 (рис. 15).
Рис. 15
Шаг 13. Выбираем слой “Каемка света” и, удерживая клавишу Ctrl, кликаем на слое “Лучи”. Должно получиться выделение. Заходим в меню Слой > Добавить слой-маску > Показать выделенную область (Layer > Layer Mask > Reveal Selection, рис. 16). А наш результат (рис. 17).
Рис. 16
Рис. 17
Шаг 14. Над нашим первым слоем “Задник” создаем новый слой с названием “Розовый” и заливаем его цветом #9D506C. Режим наложения для нового слоя устанавливаем “Цветность” (Color) и непрозрачность (Opacity) 20%. В дальнейшем это нам поможет получить некоторый мягкий оттенок желтого.
Шаг 15. Над нашим розовым слоем создаем новый слой с названием “Свет нижний” и заливаем его белым цветом. Заходим в меню Фильтр > Рендеринг (или Визуализировать) > Эффекты освещения (Filter > Render > Lighting Effects) и уже в окне “Эффекты освещения” в окошке просмотра тянем за габаритный маркер и разворачиваем источник света, как показано на рис. 18 (примерно на 11 часов по циферблату).
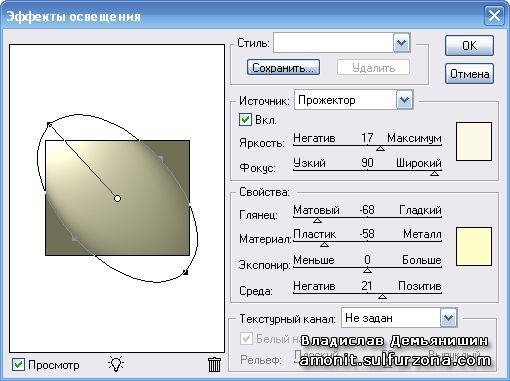
Рис. 18
В секции “Источник” (Light type) в выпадающем списке выбираем “Прожектор” (Spotlight), кликаем на квадрате с цветом и устанавливаем цвет #FCF9E8. Яркость (Intensity) ставим 17, фокус (Focus) 90.
В секции “Свойства” (Properties) ставим цвет #FFFEC6, глянец (Gloss) -68, материал (Material) -58, экспонир (Exposure) 0, среда (Ambience) 21. Текстурный канал (Texture Channel) оставляем в положении “Не задан” (None). Для данного слоя ставим режим наложения “Перекрытие” (Overlay) и непрозрачность (Opacity) ставим 40%.
Шаг 16. Пока у нас выбран слой “Свет нижний”, заходим в меню Слой > Новый > Скопировать на новый слой (Layer > New > Layer via Copy), копируем его, называем “Свет верхний” и располагаем поверх всех наших слоев. Теперь эффект света и снизу и сверху ;)
Шаг 17. Осталось сделать финальный штрих. Делаем копию слоя “Свет верхний” и непрозрачность (Opacity) ставим 65%. Выбираем слой с текстом и заходим в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Guassian Blur) и радиус (Radius) ставим 0,5 или 1. При этом потребуется разрешить выполнить растрирование слоя.
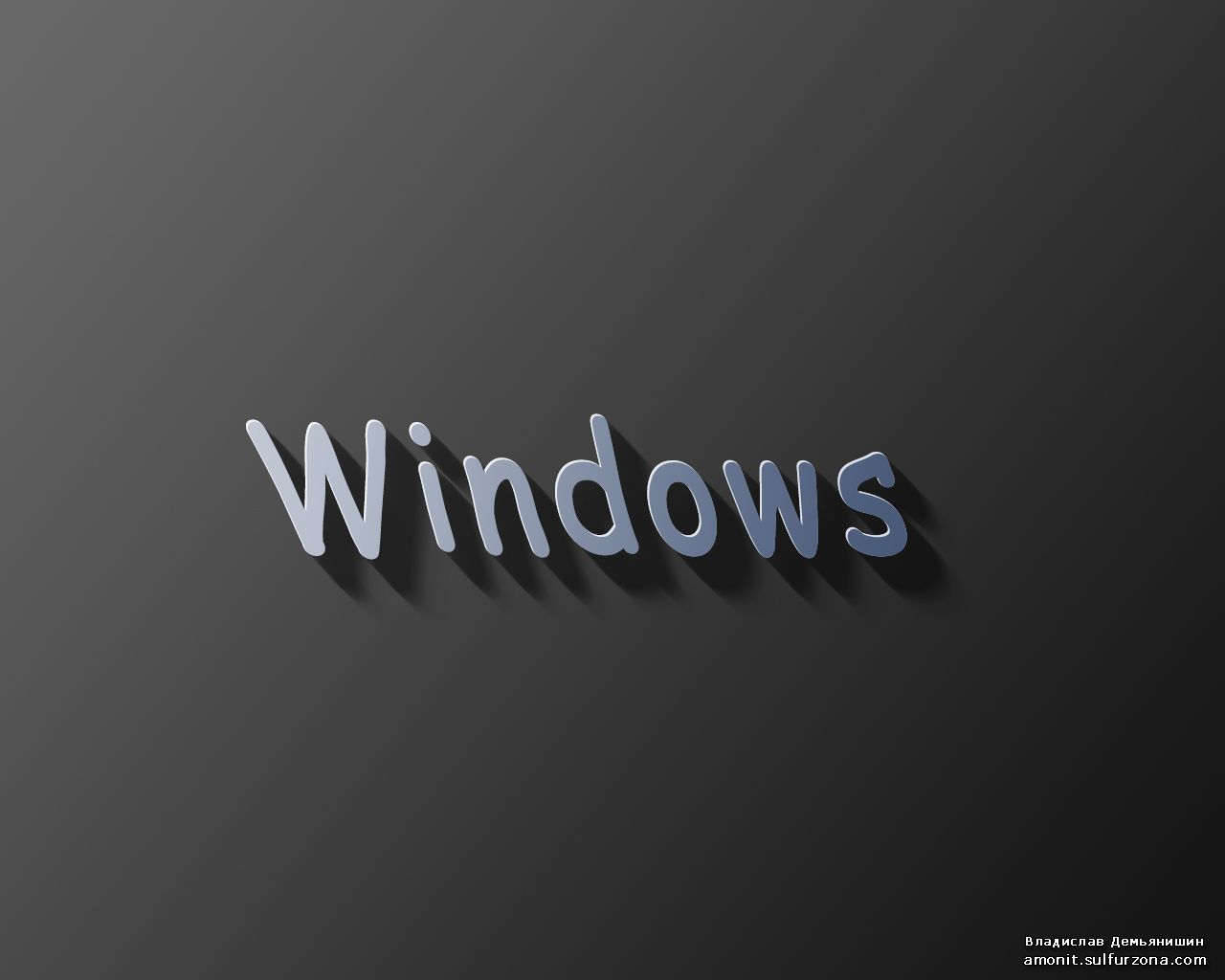
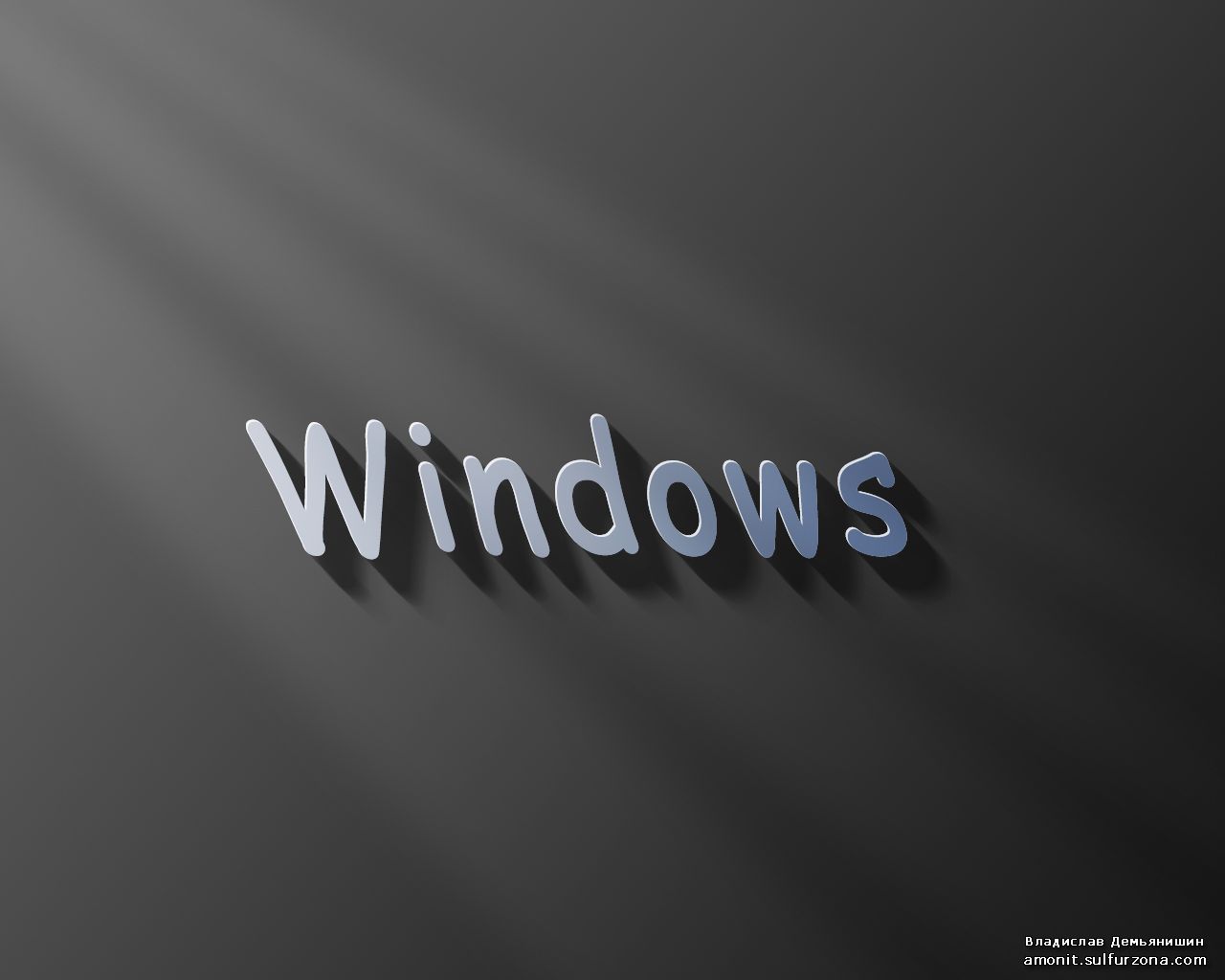
Рис. 19
Вот такие миленькие обои (рис. 19) у нас получились. Не бойтесь экспериментировать, меняйте углы, параметры размытия и наверняка получите замечательный результат, который принесет вам удовлетворение творчеством.
© Владислав Демьянишин
| Copyright © 2000-2024 & developed by Amonit Graphic design by Дубровина Мария | |
При использовании материалов сайта активная ссылка на http://sulfurzona.ru обязательна.
Весь оригинальный контент защищен сервисом Яндекс Вебмастер и сервисами проверки уникальности текста content-watch.ru, text.ru, advego.ru, etxt.ru, copyscape.com. |
|